Sie haben sicherlich schon einmal von dem Begriff „Landingpage“ gehört. Wahrscheinlich haben Sie sich direkt gefragt, was das eigentlich ist und was genau der Unterschied zu einer normalen Unternehmenswebsite oder einfach einer „normalen“ Seite ist.
In diesem Blogbeitrag möchten wir all Ihre Fragen zum Thema Landingpages klären, Ihnen zeigen, welche Punkte Sie unbedingt bei der Erstellung einer Landing Page beachten sollten und Ihnen auch einige Tipps und Tricks auf den Weg mitgeben sowie zeigen, wie Sie Ihre Pages nach der Fertigstellung am besten testen können.
Inhaltsverzeichnis
- Was ist eine Landingpage?
- Normale Website vs. Landingpage
- Brauche ich eine Landingpage?
- Wie Sie eine Landingpage richtig einsetzen
- Gestaltung der Landingpage
- Erfolgreiches Testen Ihrer Landingpage
- Fazit
Was ist eine Landingpage?
Einfach gesagt ist eine Landing Page der erste Kontaktpunkt zwischen einem Besucher und Ihrer Webpräsenz. Nutzer können durch den Klick auf eine Anzeige, über organische Suchmaschinenergebnisse oder durch weitere Marketing-Maßnahmen (bspw. von einer E-Mail aus) auf eine Ihrer Landingpages kommen. Landingpages sind normalerweise nicht über das Menü Ihrer Unternehmenswebsite abrufbar. Diese Webseite hat ein klares Ziel: Sie soll den Nutzer zu einer bestimmten Aktion führen. Diese Aktion (im Marketingbereich Conversion genannt) kann beispielsweise sein: sich für einen Newsletter anmelden, ein E-Book zu downloaden oder auch über das Kontaktformular Kontakt zu Ihrem Unternehmen aufzunehmen.
Es ist nicht immer empfehlenswert, die normale Firmenwebsite als Landingpage zu benutzen, da eine Landingpage ein bestimmtes Ziel verfolgen sollte und somit genaustens auf die Bedürfnisse des Besuchers ausgerichtet ist. Auf einer separaten Landingpage ist es möglich gezielter auf die Conversion des Nutzers zu fokussieren und somit das Design und alle weiteren Inhalten darauf abzustimmen.
Die meisten Landingpages haben Kontaktformulare, damit der Besucher direkt mit dem Unternehmen in Kontakt treten kann, oder ermöglichen z. B. das Abonnieren eines monatlichen Newsletters. Ob es nun das Ausfüllen eines Kontaktformulars ist oder die Eingabe der E-Mail-Adresse – jede Landingpage sollte einen klar definierten Call-to-Action (CTA) haben, der den Besucher dazu motivieren soll eine bestimmte Handlung auszuüben. Damit der CTA stattfindet, ist es sehr wichtig, dass der Websitebesucher nicht abgelenkt wird. Daher sollte eine Landingpage nur aus den nötigsten Elementen für den Nutzer bestehen. Im Gegensatz zu einer normalen Firmenwebsite, die häufig vor allem nach Designvorlieben gebaut wird und wirklich alle Informationen zum Unternehmen enthält, sollte die Landingpage ein klares Ziel verfolgen und somit auch weniger Informationen zur Verfügung stellen. Hier ist es wichtig daran zu denken, dass die Landingpage vielleicht nicht zwingend weniger Informationen zur Verfügung stellen muss, dafür aber die wichtigsten, um den Besucher zu einer Conversion zu führen.
Welche Informationen genau eine Landingpage wiedergeben sollte, hängt von dem Zielvorhaben ab, das Sie mit der Landingpage verfolgen. Dies ist auch unterschiedlich je nach Branche, in der Ihr Unternehmen tätig ist. Jede Kundengruppe, abhängig von Ihrem Ziel, braucht andere Informationen auf einer Landingpage um zu konvertieren. In den nächsten Abschnitten erfahren Sie, welche unterschiedlichen Landingpages es gibt, ob Sie eine brauchen, wie Sie eine gute Landingpage konzipieren (denn es gibt viele gemeinsame Punkte, die auf jeder Landingpage beachtet werden sollten) und wie Sie diese im Anschluss erfolgreich testen können.
Normale Website/Startseite vs. Landingpage
Um Landingpages mit normalen Websites oder der Startseite Ihres Unternehmens vergleichen zu können, sollten Websites erst einmal definiert werden. Somit können keine Missverständnisse mehr entstehen, wenn zwischen einer Landingpage und einer normalen Website verglichen wird.
Normale Website/Startseite
Als Website bezeichnet man die (Unternehmens-)Seite im Internet. Die Startseite ist in den meisten Fällen das Erste, was der Nutzer sieht, nach dem er auf einen Link zu Ihrer Website geklickt hat. Auf dieser Seite wird der Nutzer „begrüßt“ und ihm wird ein erster Überblick über die angebotenen Dienstleistungen, Produkte und auch über das Unternehmen geboten. Diese Seite soll einen positiven ersten Gesamteindruck von Ihrem Unternehmen vermitteln. Erst, wenn ihm die Homepage bzw. die Startseite zusagt, wird sich der Nutzer auch auf den restlichen, für ihn relevanten Seiten umschauen. Die Startseite einer Website ist außerdem sehr überladen mit vielen Möglichkeiten zur Ablenkung wie z. B. Links zu Unterseiten, Texte mit Informationen zum Unternehmen, Stellenanzeigen und noch vielen weiteren Ablenkungen.
Eine übliche Unternehmenswebsite ist im Normalfall dazu da, den Nutzer über das Unternehmen und ihre Produkte bzw. Dienstleistungen zu informieren. Das Ziel ist also, dem Besucher so viele Informationen wie möglich zu liefern. Meistens werden diese Informationen auf mehrere Unterseiten aufgeteilt, die der Nutzer über die Navigation bzw. das Menü gezielt erreichen kann.
Landingpage
Landingpages hingegen haben nur ein bestimmtes Ziel, was sich auf die Gestaltung und die Menge an Informationen auswirkt. Somit werden einige Unterschiede zu einer normalen Website deutlich. Landingpages sollen konvertieren und den Nutzer zu der einen bestimmten Aktion führen. Anders als bei Startseiten oder anderen Seiten Ihrer Website, sollen Landingpages keine Ablenkungsmöglichkeiten liefern und nur die wichtigsten Informationen für die Nutzer präsentieren. Außerdem haben Landingpages nur ein bestimmtes Produkt bzw. eine Dienstleistung als Element. Da auf der Firmenwebsite alle Dienstleistungen angezeigt werden und sich der Besucher viele Seiten mit Dienstleistungen/Produkten sieht, die für ihn vielleicht nicht relevant sind, konzentriert man sich auf der Landingpage bloß auf ein Haupt-Keyword, das zu einer Dienstleistung/ einem Produkt gehört. Wenn der Besucher nach genau diesem Keyword sucht, wird dann die Landingpage in der Suchmaschine angezeigt, nicht die normale Firmenwebsite.
Unterschiede und praktisches Beispiel
Ein klassisches Beispiel für den Unterschied zwischen einer normalen Website und einer Landingpage haben wir im Folgenden etwas deutlicher erläutert: Ein Nutzer klickt auf eine Google Ads-Anzeige oder auf das Snippet Ihrer Unternehmenswebsite bei den organischen Suchergebnissen und landet nicht auf der Startseite Ihrer Website, sondern auf einer Landingpage.
Eine Startseite hat keinen bestimmten Fokus, denn Sie ist nur dazu da, neue Nutzer zu empfangen. Eine Landingpage dagegen schon, denn sie verfolgt ein bestimmtes Ziel. Sie passt perfekt zur Anzeige oder zu den Suchbegriffen, durch die Ihre Website ausgespielt wurde. Zum Beispiel löst sie genau dieses eine Problem, das die Besucher haben oder fokussiert sich auf eine bestimmte Zielgruppe, die nach Ihrem Produkt oder Ihrer Dienstleistung suchen. Die Landingpage hat also als Ziel, dass der Nutzer zum Kunden wird und eine bestimmte Handlung ausführt.
Der Nutzer ist durch bestimmte Keywords auf Ihrer Landingpage gelandet und hat also eine genaue Suchintention. Demnach soll er nur die Informationen bekommen, die relevant für ihn sind und nötig dazu, dass er diese eine bestimmte Handlung ausführt, die seine Suchintention befriedigt. Alle zusätzlichen Informationen, die den Nutzer nicht direkt zu einem Kauf führen, sollten weggelassen werden, da er sonst schnell abgelenkt wäre. Je weniger Ablenkungen eine Website hat, desto eher bleibt der Nutzer auf der Seite und informiert sich weiter nach dem Produkt/ der Dienstleistung, nach der er gesucht hat.
Es muss Ihnen also gelingen, die nötigste Information so darstellen zu können, dass der Nutzer bleibt und konvertiert. Das kann vor allem am Anfang sehr kompliziert scheinen, aber auch hier gilt: Übung macht den Meister. Eine Landingpage direkt von Anfang an perfekt zu gestalten ist Wunschdenken. Denn diese wird erst richtig gut, nachdem verschiedene Aspekte ausprobiert, analysiert und getestet wurden.
Ein weiterer großer Unterschied ist der Call-to-Action-Button (CTA). Dieser kann auf einer Firmenwebsite nicht präsent sein oder nur auf bestimmten Seiten vorhanden sein, zwei Punkte, die sie allerdings vermeiden sollten. Im Gegensatz zu einer Website ist es wichtig, dass der CTA auf einer Landingpage direkt zu sehen ist. Der Nutzer sollte im besten Fall gar nicht erst scrollen müssen. Schon von Anfang an sollte klar sein, welches Ziel diese Landingpage verfolgt. Da die Landingpage aus nur einer einzigen Seite besteht, müssen z. B. auch Kontaktmöglichkeiten so sichtbar wie nur möglich sein. Am besten wäre es, wenn der Nutzer sowohl den CTA als auch die Kontaktdaten zu Ihrem Unternehmen direkt nach dem Aufruf der Seite sieht, im obersten Bereich der Landingpage.
Websitebesucher landen meistens auf einer Website, weil sie etwas Bestimmtes suchen. Wenn diese Nutzer also auf einer Landingpage landen ist die Wahrscheinlichkeit, dass sie die gewünschte Handlung vollziehen größer, als wenn sie auf der Firmenhomepage landen.
Brauche ich eine Landingpage?
Für viele Geschäftsinhaber sind Websites ein kompliziertes Gebiet. Es ist dennoch wichtig, sich etwas über den Aufbau einer Website zu informieren. Vielleicht benötigen Sie nicht alle Bereiche einer „klassischen“ Website. Einige spezielle Bereiche von Websites, wie z. B. E-Commerce-Funktionen, werden von der Art Ihres Unternehmens und der Funktion Ihrer Website abhängen.
Wiederum sind andere Teile Ihrer Website jedoch unerlässlich, wenn Sie mit der Website Nutzer ansprechen möchten und potenzielle Leads in zahlende Kunden umwandeln wollen.
Landingpages sind ein wesentlicher Teil Ihrer Website, da sie eine erste Interaktion zwischen einem potenziellen Kunden und Ihrer Website herstellen. Wenn Sie sich immer noch nicht sicher sind, ob Sie eine Landingpage erstellen müssen, sehen Sie sich dennoch im nächsten Abschnitt, bevor wir zu den Landingpage-Tipps kommen, die Möglichkeiten an, wie Sie eine Landingpage zu Ihrem Vorteil nutzen können.
Wie Sie eine Landingpage richtig einsetzen
Der Aufbau einer ansprechenden Website ist für viele Unternehmen eine Herausforderung, denn es gibt viele verschiedene Plattformen zur Auswahl und Faktoren, die besonders berücksichtigt werden müssen.
Landingpages bieten Ihnen den entscheidenden Vorteil, Ihre Verkaufs- und Marketingprozesse zu optimieren und anzukurbeln. Wenn Sie eine ansprechende Landingpage auf Ihrer Website haben, dann fördern Sie den Suchverkehr, erhöhen die Konversionen und sammeln mehr qualifizierte Leads. Außerdem bringen Sie mehr Glaubwürdigkeit in Ihr Unternehmen.
Eine Landingpage ist ein hervorragendes Business-Tool, in das Sie investieren sollten. Im Web finden Sie eine große Auswahl an Optionen von Online-Diensten, die Ihnen Inspiration geben und das Erstellen einer separaten Landingpage für Ihr Unternehmen ermöglichen.
Sollten Sie sich für die Erstellung einer Landingpage (oder mehrerer) entscheiden, stellen Sie sicher, dass Sie ein einziges Ziel mit der Landingpage verfolgen, um Ihre Geschäftsziele erfolgreich zu erreichen.
Insgesamt bietet eine Landingpage eine Vielzahl an Vorteilen für Ihr Unternehmen. Wie Sie eine Landingpage optimal gestalten können, erfahren Sie im nächsten Abschnitt. Natürlich ist jede Landingpage anders und sollte auch einzeln betrachtet werden, dennoch gibt es einige Gemeinsamkeiten, die man auf jeder Landingpage beachten sollte.
Tipps zur Gestaltung der Landingpage
Sie sollten mit der Gestaltung und Kreativität bei einer Landingpage auf keinen Fall übertreiben, denn die Nutzerfreundlichkeit/Usability ist in diesem Fall viel wichtiger. Bei der Erstellung einer Landingpage sollten Sie folgende drei Punkte besonders beachten:
- Man sollte es mit der Gestaltung und Kreativität nicht übertreiben, der Usability zu Liebe
- Der Kunde muss sofort wissen, worum es auf der Landingpage geht
- Es gibt keine einheitliche Vorlage für die perfekte Landingpage – jede Seite ist einzig
Der gesamte Fokus bei einer Landingpage sollte darauf liegen, dass sich der Websitebesucher schnell zurechtfindet und nicht ewig braucht, bis er verstanden hat, worum es auf der Landingpage geht und was er dort machen soll – Stichwort „klar definierter Call-to-Action“.
Im Folgenden finden Sie 10 Tipps, die für jede Landingpage gelten und die Sie auf jeden Fall auch auf Ihrer Landingpage beachten sollten.
Landingpage Tipp 1
Bevor der Nutzer auf der Landingpage landet
Einer der wichtigsten Punkte, der aber manchmal eher im Hintergrund steht und in Vergessenheit gerät, ist, das SERP-Snippet der Landingpage anzupassen und es auf die Landingpage abzustimmen. Das SERP-Snippet ist der kleine Textausschnitt, der in den Suchmaschinen-Resultaten angezeigt wird und durch den man auf die Website gelingt.
Hier ist es sehr wichtig zu beachten, dass das SERP-Snippet mit den Texten und den restlichen Inhalten der Landingpage übereinstimmt, damit der Nutzer nicht den Eindruck bekommt, auf einer komplett anderen Website gelandet zu sein, als er es aus dem Snippet erwartet hatte.
Wichtig für diese Art des Wiedererkennungswerts ist auch, dass die Landingpage schnell zeigen soll, worum es auf der Website geht. Dadurch weiß der Nutzer sofort, dass er auf der richtigen Seite ist und hat nicht den Eindruck, weiterklicken zu müssen, um die Antworten auf seine Fragen zu finden.

Navigation, Footer und andere Links
Das Schlimmste, was Ihnen passieren kann, ist, dass der Nutzer Ihre Landingpage verlässt und nicht mehr wiederkehrt und somit auch keinen Kauf abschließt, bzw. kein Lead wird.
Sie haben mehrere Optionen, die Sie auf Ihrer Landingpage einbauen können, damit ein Besucher Ihre Seite verlässt und Sie einen womöglich hochwertigen Lead verlieren. Wenn Sie aber wollen, dass sich der Besucher in einen Lead umwandelt, sollten Sie folgende Elemente am besten gar nicht, oder etwas abgeändert auf Ihre Landingpage einbauen:
- Menü
- Footer
- Links, die Ihre Website-Besucher auf eine andere Seite führen
- Social-Media-Einbindung mit klickbaren Links
Menü und Footer
Im besten Fall sollten auf der Landingpage nur ein Logo und ein Call-to-Action-Button im Header/Menü eingebaut werden. Auf das übliche Menü, das höchstwahrscheinlich bei Ihrer Unternehmenswebsite vorhanden ist und allgemein gerne eingesetzt wird, sollte im Falle einer Landingpage verzichtet werden.
Auch der Footer sollte schlank gestaltet werden, mit den notwendigsten Links, also Impressum und Datenschutz und eventuell den AGBs. Bauen Sie im Footer nicht die Links aller Unterseiten Ihrer Website ein, das würde den Nutzer nur dazu führen, Ihre Landingpage zu verlassen.

Links und Social-Media-Kanäle
Im besten Fall sollten auf der Landingpage nur ein Logo und ein Call-to-Action-Button im Header/Menü eingebaut werden. Auf das übliche Menü, das höchstwahrscheinlich bei Ihrer Unternehmenswebsite vorhanden ist und allgemein gerne eingesetzt wird, sollte im Falle einer Landingpage verzichtet werden.

Nutzerfreundlichkeit und Einfachheit
Dieser Punkt hat nicht wirklich was mit Menü oder Social-Media-Links zu tun, er ist dennoch ein wichtiger. Hier geht es eher um das Zurechtfinden auf der Landingpage. Wie weiter oben schon gesagt, kann es sehr einfach passieren, dass der Nutzer Ihre Landingpage verlässt. Ein Punkt, der hier helfen kann, ist, dem Nutzer beim ersten Aufruf der Seite einen Überblick zu verschaffen, worum es auf der Seite geht.
Sie sollten es bei einer Landingpage mit der Gestaltung und Kreativität auf keinen Fall übertreiben, denn die Nutzerfreundlichkeit/Usability ist in diesem Fall viel wichtiger. Der gesamte Fokus sollte darauf gelegt werden, bei der Gestaltung der Landingpage ein simples Design zu wählen damit sich der Websitebesucher einfach zurechtfinden kann und nicht ewig brauchen, bis er den Aufbau der Website verstanden hat und endlich gefunden hat, wonach er sucht.
Es ist definitiv empfehlenswert, sich auf die Nutzerfreundlichkeit Ihrer Landingpage zu konzentrieren und die neusten Designideen nur auf Ihrer Unternehmenswebsite einzubauen.
Landingpage Tipp 3
Headlines
Nicht nur bei den Headlines, sondern auch bei den CTAs sollten Sie darauf achten, dass Sie mit diesen schnell auf den Punkt kommen. Auch hier muss der Nutzer schnell verstehen, was das Unternehmen von ihm will. Für CTAs könnten hier also folgende Texte interessant sein: „Newsletter abonnieren“, „Probeprodukt bestellen“, „Jetzt bestellen“ oder „Kontakt aufnehmen“. Je nachdem, was Ihr Ziel ist, Sie müssen es dem Besucher durch kurze und prägnante Headlines und CTAs klar vermitteln.
Auch hier gilt wieder, wie schon im ersten Punkt genannt, die Top-Headline sollte mit dem SERP-Snippet in Verbindung stehen und der Nutzer sollte, sobald er auf Ihrer Landingpage ist, direkt die Lösung für sein Problem finden. So sollten Sie in der ersten, größten und wichtigsten Headline auf der Landingpage vermitteln, warum Ihr Unternehmen/Produkt das richtige ist.
Bei der Formulierung der richtigen Headlines können einige Punkte sehr hilfreich sein. Wir haben vier der für uns wichtigsten Punkte zusammengefasst, da es manchmal eine kleine Herausforderung sein kann, kurze und prägnante Headlines zu entwerfen.
- Reihenfolge
Die Reihenfolge der Wörter in Ihrer Headline spielt eine enorm große Rolle. Menschen merken sich eher was am Anfang und am Ende eines jeweiligen Textes steht und eher weniger, was in der Mitte steht. Formulieren Sie Ihre Headlines also so, dass die wichtigsten Wörter am Anfang und am Ende stehen.
- „Power-Words“
Anknüpfend an die Reihenfolge der Wörter, ist es auch wichtig zu sagen, dass sie sogenannte „Power-Words“ verwenden sollten. Diese Worte erwecken positive Gefühle bei den Nutzern und sind sehr prägnant. So können Sie bspw. Ihren Service, Ihr Produkt oder Unternehmen mit Wörtern wie „notwendig“, „einzigartig“, „unglaublich“, „mühelos“, „Spaß“ etc., verwenden.
- Kürze
Die ideale Headline sollte am besten nur aus 6 Wörtern bestehen. Es ist wichtig, dass die Headlines so kurz wie möglich sind, da sich der Nutzer nicht sehr anstrengen muss. Er sieht sofort „diese Headline ist kurz“, verbindet dies nicht mit Anstrengung und kann sie sich schnell durchlesen.
- Zur Not: Subheads
Ja, wir wissen es auch: Manchmal passt einfach nicht alles Wichtige in eine Headline rein. Dieses Problem haben einige Unternehmen, weshalb es sinnvoll ist Subheads in Kombination mit der Headline zu formulieren. Eine Subhead kommt direkt unter oder direkt über die Headline und wird lediglich etwas kleiner dargestellt. In der Subhead können Sie bspw. Schlüsselwörter oder „Power-Words“ nutzen, die Sie als Ergänzung zu Ihrer Headline nutzen wollen.
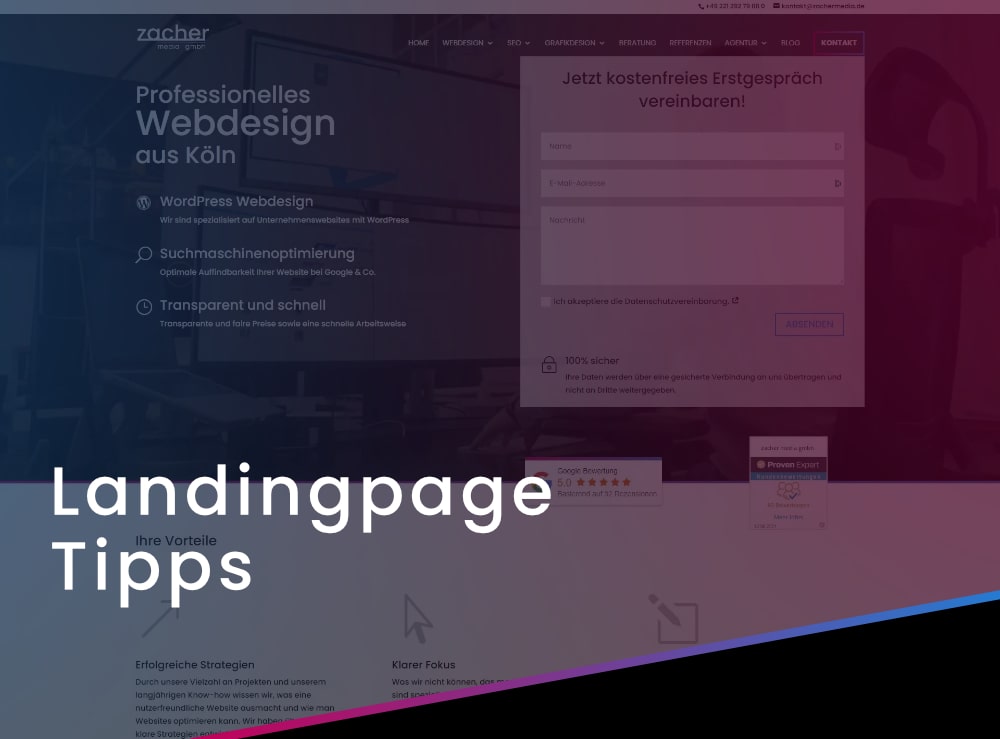
So könnte Ihre Headline bspw. „Professionelles Webdesign aus Köln“ lauten und in Ihrer Subhead könnten Sie Folgendes erwähnen „Individuell, zuverlässig und suchmaschinenfreundlich“.
Landingpage Tipp 4
Heroshot
Unter Heroshot versteht sich das erste Bild oder Video, was ein Nutzer auf Ihrer Landingpage sieht. Viele Unternehmen nutzen auch Videos als Hintergrundbild, die dann automatisch in einem Loop abspielen. Für eine Landingpage kann ein Video eingefügt werden, muss aber nicht. Ein Video sollten Sie nur in wirklich sehr besonderen und wichtigen Fällen als Heroshot einstellen. Videos verlängern nämlich enorm die Ladezeit einer Webseite und können Nutzer unter Umständen auch verärgern, da der Content nicht schnell genug lädt.
Nehmen Sie als Heroshot also auf jeden Fall im ersten Moment ein Bild. Ein Heroshot ist sehr wichtig, da es neben dem Corporate Design der erste visuelle Input ist, den der Nutzer sieht. Es ist wichtig, dass Sie ein Bild aussuchen, welches Ihr Angebot, Ihr Produkt oder Unternehmen zeigt. Es eignet sich auch ein Foto auf dem zu sehen ist, wie die Zielgruppe Ihr Produkt benutzt. Hier sollten Sie beachten, dass die Person auf dem Bild fröhlich ist und freundlich schaut.
Auf frohe und „positive“ Farben ist generell zu achten, denn wie bekannt ist, sagt ein Bild mehr als tausend Worte. Was also die „Power-Words“ in Worte fassen, wird durch ein „Power-Bild“ gezeigt. Zeigen Sie also immer den positiven Effekt Ihres Produkts, damit der Nutzer Ihre Seite und Ihr Produkt direkt mit einem positiven Gefühl nutzt. Was außerdem hilfreich sein kann, ist, wenn der Nutzer sich selbst im Bild wiedererkennt. Das heißt also, wenn Sie Proteinshakes vermarkten, können Sie zeigen, wie eine Person diesen zu sich nimmt. Szenen in einem Fitnessstudio oder bei der Ausübung von anderen Sportarten sind sicher auch sinnvoll, da solch ein Produkt wohl eher von sportbegeisterten Personen konsumiert wird.

Auf dem Heroshot der oben gezeigten Landingpage könnte man anstatt eines Fotos des Büros mit Monitoren z. B. auch Mockups von einigen Endgeräten zeigen oder ein paar Websites, die wir entwickeln durften. Das Thema Heroshot ist neben der Headline eines der wichtigsten und vielleicht bietet es sich auch an den Heroshot in einem A/B-Test zu testen, um zu schauen, welches Bild besser performt.
Landingpage Tipp 5
Vorteilskommunikation
Ein weiterer sehr wichtiger Punkt, ist die Vorteile des Unternehmens oder Produkts klar und deutlich zu kommunizieren. Die Vorteile des Produkts sollten einfach und verständlich kommuniziert werden und können zur besseren Visualisierung in Kacheln oder mittels Icons dargestellt werden. Eine kompaktere Darstellung mit allen wichtigen Punkten „auf einen Blick“, ist vorteilhafter, da der Kunde direkt alle Vorteile auf einen Blick hat und alle positiven Punkte sieht.
Auch bei der Vorteilskommunikation gilt es wieder alle wichtigen Elemente am Anfang oder am Ende darzustellen. Wenn Sie sich für eine Darstellung mittels Kacheln oder Icons entscheiden, können Sie immer noch die wichtigsten Icons einfach am Anfang oder am Ende platzieren, damit sich auch hier der Nutzer besser merken kann, welche die wichtigsten Punkte Ihres Produkts sind.
Landingpage Tipp 6
Formulare
Kontaktformulare sind bei vielen Unternehmen ein heikles Thema, denn es gibt noch reichlich Unternehmen, die viele Daten von ihren Kunden in Kontaktformularen abfragen. An sich ist es auch nichts Schlimmes, denn je mehr Daten man über seine Kontakte hat, desto besser kann man auf sie eingehen, jedoch liegt das Problem darin, dass Nutzer heutzutage keine Lust haben lange Kontaktformulare auszufüllen. Heutzutage muss alles schnell gehen, weshalb Sie auch das Kontaktformular auf Ihrer Landingpage so kurz wie möglich gestalten sollten. Versuchen Sie, nicht mehr als 5 Daten von Ihren Nutzern zu verlangen, sie werden Ihnen sehr dafür dankbar sein.
Ein weiterer wichtiger Punkt ist, dass sie auch viele, oder ausschließlich optionale Felder in Ihr Kontaktformular einbauen könnten. Ohne dass der Nutzer es weiß, würde er im ersten Moment sowieso nur die Felder ausfüllen, die er für relevant hält. Je mehr Felder ein Kunde ausgefüllt hat, desto interessierter ist er an Ihrem Service oder Produkt. Würde er nur wenige Felder ausfüllen, wäre dieser Lead qualitativ nicht so hochwertig.

Landingpage Tipp 7
Trust-Elemente
Trust-Elemente können für einige Websites und speziell für Webshops sehr wichtig, wenn nicht, entscheiden sein. Vor allem bei unbekannten Online-Shops können Kunden oder Neukunden oft misstrauisch sein, weshalb Trust-Elemente sehr hilfreich sein können.
Durch Trust-Elemente wird Vertrauen zu Ihrem Produkt oder zu Ihrer Marke aufgebaut. Einige der gängigsten Trust-Elemente sind Google Rezensionen, Kundenstimmen, Nominierungen oder spezielle Auszeichnungen, die relevant für Ihre Branche sind.

Zu Trust-Elementen zählen auch ausreichend Kontaktmöglichkeiten auf der Website, oder ein Vermerk, dass man einen Service bspw. zu jeder Zeit kündigen kann. All diese Elemente bauen zusätzliches Vertrauen zu Ihrem Unternehmen auf und können entscheidend sein, damit ein Nutzer/Besucher erfolgreich konvertiert.
Landingpage Tipp 8
CTAs (Calls-to-Action)
Über Call-to-Actions haben wir am Anfang der Landingpage-Tipps schon etwas gesprochen. Generell gilt aber, dass Sie auf Ihrer Landingpage ausreichend CTAs einbauen. Am besten ist natürlich, dass Sie direkt anfangen einen CTA im Header einzubauen, damit dem Nutzer automatisch klar wird, was von ihm erwartet wird und was er auf der Website machen soll.
Nochmal, weil es so wichtig ist: Der Nutzer darf nicht zu viele Optionen haben! Geben Sie ihm ein konkretes Ziel, damit er weiß, was er machen muss und damit er nicht in Verwirrung gerät, wenn Sie ihn auf einmal dazu auffordern sich für einen Newsletter anzumelden, davor aber die ganze Zeit von der Bestellung eines Probeprodukts gesprochen haben.

Landingpage Tipp 9
Schritt-für-Schritt
Mit diesem simplen Begriff ist auch etwas sehr Simples gemeint, an das die meisten Leute aber nicht immer denken, obwohl es doch so klar sein müsste. Mit „Schritt-für-Schritt“ meinen wir einfach, dass Sie Ihren Kunden/Nutzern zeigen sollen, wie schnell ein Prozess auf Ihrer Website geht. Wie in vorherigen Abschnitten schon aufgegriffen, muss heutzutage alles schnell gehen, weshalb es sich anbietet, dem Kunden zu zeigen, dass eine Anmeldung „in nur 3 Schritten“ oder auch „in nur 5 einfachen Schritten“ erfolgt.
Optimal wäre auch, wenn Sie diese Schritte visuell darstellen könnten. Hier können Sie wieder Icons oder Bilder einsetzen, um dem Nutzer zu vermitteln, dass er sehr schnell ans Ziel kommen kann und gar nicht so viel Zeit investieren muss. Reduzieren Sie alles auf das Notwendigste und eliminieren Sie überflüssige Schritte.
Landingpage Tipp 10
Ein paar Kleinigkeiten, die Sie noch umsetzen können
Zusätzlich wollen wir Sie hier noch auf ein paar Kleinigkeiten hinweisen, die unter anderem mit dem Inhalt Ihrer Landingpages zu tun haben und Ihnen vielleicht auch hilfreich sein könnten.
- Content
Die Inhalte von Landingpages variieren natürlich von Landingpage zu Landingpage und sind nie identisch. Der Inhalt hängt immer von der Art Ihres Unternehmens ab und muss auch individuell gestaltet werden. Generell gilt aber, dass wenn Sie Content in den Vordergrund rücken müssen, es mittels Listenansichten, Icons oder fett gedrucktem Text machen können.
- Besucher
Für den Erfolg Ihrer Landingpages ist es wichtig, dass Nutzer so lange wie möglich auf der Seite verweilen. Jetzt können Sie kreativ werden (aber nicht zu sehr) und bspw. ein Video, ein Quiz oder Formular einbinden, welches den Nutzer unterhält und gleichzeitig seine Verweildauer auf der Landingpage steigert. Durch GIFs oder andere Icons kann auch gut Engagement erzielt werden. Der Inhalt sollte aber auch immer auf die Zielgruppe abgestimmt sein.
- Exit-Popup
Ein weiter Pluspunkt für Ihre Landingpage ist es, ein Exit-Intent-Popup einzubauen. Ob diese Maßnahme Ihnen zwingend mehr Leads bringen wird, ist umstritten, jedoch kann man es gut testen. Diese Art von Popup kommt zum Vorschein, sobald der Nutzer seine Maus in Richtung Browserrand bewegt, bzw. wenn er Ihre Seite verlassen will.
In einem Exit-Intent-Popup können Sie zusätzlich ein Kontaktformular einbauen, oder dem Nutzer bspw. ein Gratis-Produkt anbieten. Schaden kann es auf jeden Fall nicht, und da das Popup nur ausgespielt wird, wenn der Nutzer die Seite verlässt, könnte er sich ja sozusagen in letzter Minute doch noch in ein Lead verwandeln.
- Geo-Targeting
Ein weiteres Extra, welches Ihnen genau wie das Exit-Intent-Popup gute Leads bringen könnte, ist das sogenannte Geo-Targeting. Hierbei handelt es sich darum, dass Sie einige Inhalte der Landingpage so personalisieren, dass sie sich verändern je nach dem an welchem Ort auf dieser Welt/einer Stadt sich der Nutzer gerade befindet. Dieser Punkt könnte besonders interessant für Sprachschulen oder Dating-Plattformen sein. So könnte man bspw. sagen, dass immer mehr Leute in Deutschland eine Fremdsprache lernen, sobald man weiß, dass sich der Besucher der Landingpage in Deutschland befindet.
Erfolgreiches Testen Ihrer Landingpage
Nachdem Sie die Landingpage Tipps erfolgreich angewandt haben, muss Ihre Landingpage nun getestet werden. Erst dann können Sie sich sicher sein, dass die Landingpage Ihnen tatsächlich helfen konnte und mehr Nutzer zu Kunden konvertiert. Falls Sie Google Ads-Kampagnen schalten, können Sie zwei Versionen gegeneinander testen. Sie können einmal die Landingpage verlinken und einmal die normale Unternehmenswebsite. Durch die Analysetools lassen sich dann konkret Faktoren miteinander vergleichen. Z. B. die Länge der Aufenthaltsdauer, die Conversions und viele weitere Daten. Anhand der gewonnenen Daten können Sie genau sehen, was sich für Ihr Unternehmen mehr lohnt und ob Sie weiterhin mit der Landingpage arbeiten möchten.
Falls Ihre Landingpage nicht gut konvertiert, können Sie einzelne Veränderungen vornehmen und die Auswirkungen dieser nach einer Weile beobachten. Falls sie bessere Daten aufweist, können Sie die Landingpage duplizieren und beim Duplikat weitere Veränderungen vornehmen. Je besser die Veränderungen ankommen, desto öfter lässt sich dieser Prozess wiederholen. Die Testings können Sie so lange wiederholen, bis sie mit der Performance Ihrer Landingpage zufrieden sind.
Den Test einer Landingpage sollten Sie lange laufen lassen. Wie lange genau kann man nicht sagen, allerdings wären vier Wochen schonmal nicht falsch. Generell geht es aber darum, dass Sie abwarten bis sich die Kurven Ihrer Conversion-Rate ungefähr stabilisiert haben und bei den unterschiedlichen Landingpages gleich aussehen. Am Anfang wird es sehr viele Ausreißer geben, was sich nach einer Zeit legt. Es ist sehr wichtig, genug Zeit ins Testing zu investieren, damit Sie solide und genaue Ergebnisse bekommen und diese besser analysieren können.
Fazit
Fakt ist: Es gibt keine einheitliche Vorlage für die perfekte Landingpage. Jede einzelne Landingpage und Website sind so individuell wie ein Unternehmen selbst! Um die perfekte Landingpage für Ihr Unternehmen zu kreieren, können Sie sich reichlich Inspiration von Unternehmens-Landingpages holen, die bereits im Web veröffentlicht sind. Bei Landingpages gilt es zu testen, was das Zeug hält. Durch konstante Tests und Anpassungen können Sie Ihre Landingpage stets optimieren und gewinnbringender gestalten.





0 Kommentare